After meeting with Benedetta and Francesca this week for user testing and feedback on my thesis direction, I have decided to return to the methods I developed for my prototypes and apply them to a new poem I am writing which tries to tie together all of the ideas from my thesis process and present them as a poem. In trying to ‘amplify the meaning of words,’ as Francesca says, I am developing the delivery of the poem to be a performance of words transmitting their meaning.
Dan’o once said “I like the idea of reading digital text, but I feel like I’m doing all the work. I want them to perform their meaning to me” (I might have added some poetics).
I am working on developing a system for the words of the poem to perform their meaning.
{{enter words or links to plain text poem here}}
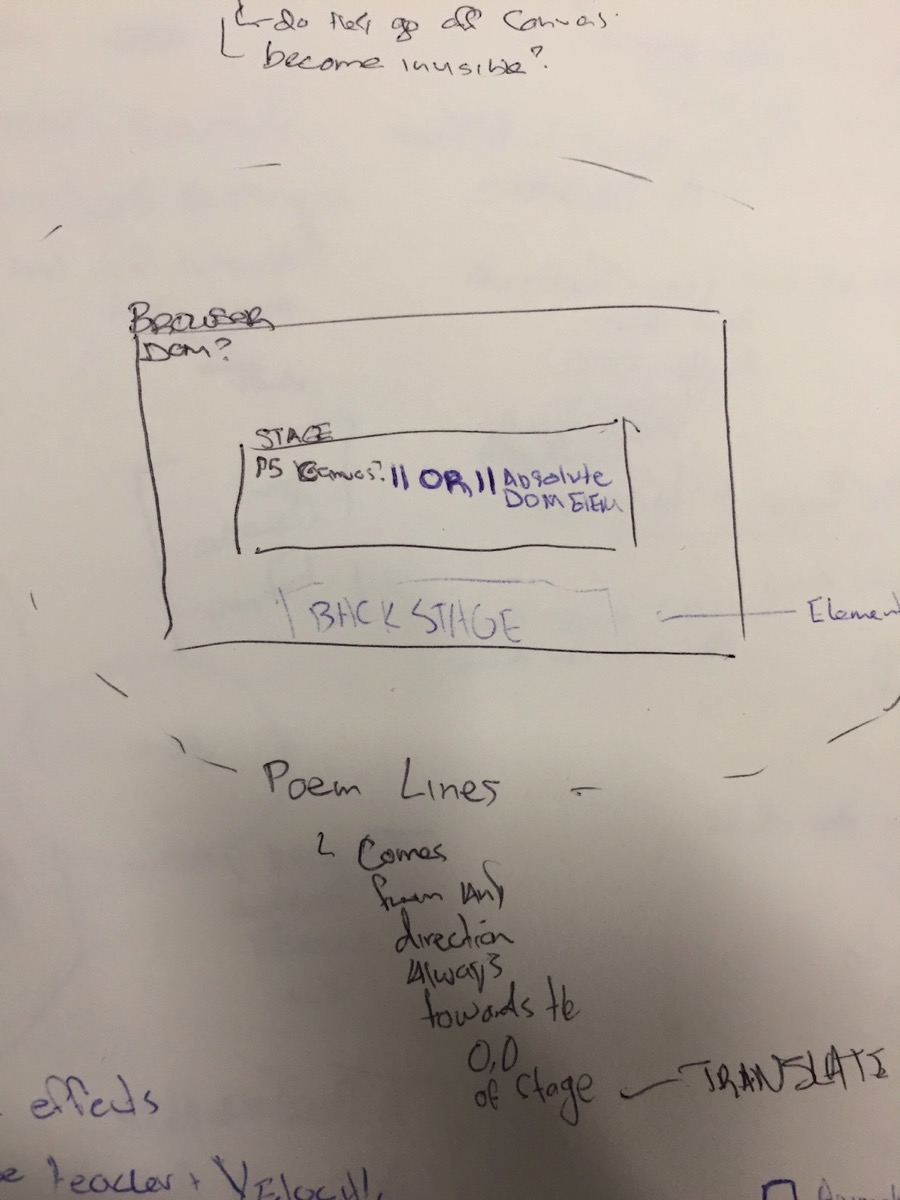
I am thinking about the setup using the visual metaphor of a stage


And thinking about a backspace area where the lines of the poem would come from and return too when they weren’t performing. The elements in the backstage div would be invisible, and the div itself might possible be invisible too. So that you can only see the words as they perform, one line of the poem at a time, on the stage.

I am going to try and iterate the velocity js timeline sequence work I did for my poetry as play prototype {{link?}} in order to get the sequencing through the lines of the poem down. I am thinking programming the backstage –> Stage –> backstage transitions by moving elements between the two elements on the Dom [backstage and stage].
{{illustrate this in omnigrafraffle and eventually d3}
{{put example code snippet from velocity here and explain what I’M GOING TO DO}}
1) I am going to try making each line of the poem its own velocity sequence and then run the sequences one after the other. So the sequence for the first line of the poem would be
If this doesn’t work I will quickly transition to using class transitions to set the performances of each ‘actor’ (lines and or words of the poem)
Got it rotating through the poem
go through code and then try to pause and do stuff with each one.
SWITCH DEVELOPMENT FOCUS AND WORKFLOW
I think I need to shift my focus away from this overall presentation functionality and move it to developing the actual content that will make up the poem. So I am going to adopt a codepen workflow where I will develop each section of the poem individually as a separate codepen, and then embedding the pens on to the webpage.
Codepen Development
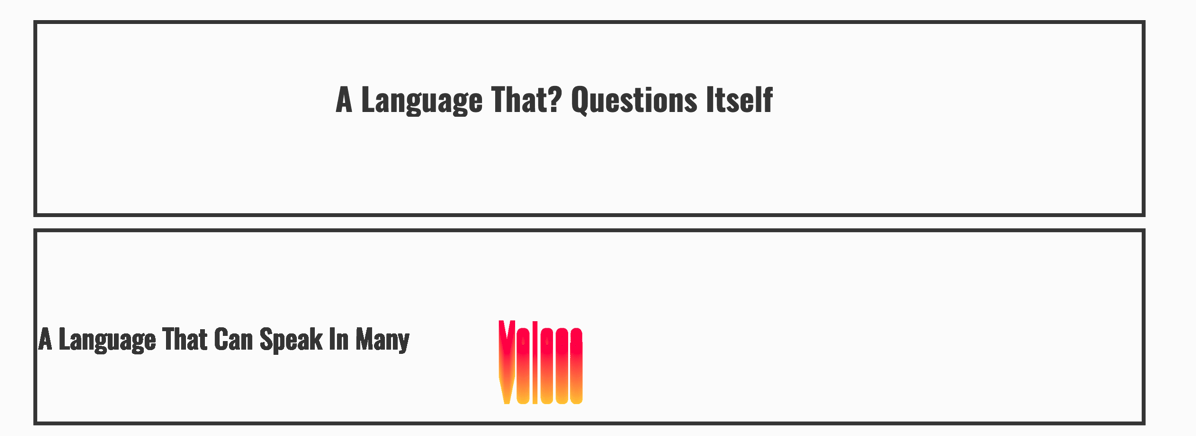
In order to get a complete iteration of what I would like to be my final thesis project into the world with as little friction as possible I am going to develop each line of the poem in its own codepen, based off a template I created so that each individual piece of the poem remains visually a part of the same whole.
You can see the codepen collection here

Note: These early iterations are not optimized for mobile. I suggest using a desktop browser (and probably chrome for best experience)