Giving Digital Text a Voice with SVG Animations
fireAndViolence1.0_fullDoc_web from Daniel Silber-Baker on Vimeo.
You can view the very, very 1.0 of the SVG Animated Poetry with Vivus JS by clicking the button (portal) below
[su_button url=”http://danielsilber-baker.com/fireViolenceSvg/” target=”blank” background=”#d65459″ size=”6″ wide=”yes” center=”yes” radius=”10″ icon=”icon: tencent-weibo” text_shadow=”0px 0px 0px #000000″]Try The Thing[/su_button]
The Process
So far my work with digital text has been focused on solutions that keep text as text. I feel this is important because I want my work to have life beyond my creating it. By using javascript as opposed to say Adobe After Effects I am able to keep all the content so that it is searchable, highlightable, definable, copy and pastable, etc. By using text in its text form it can continue to exist and interplay amongst the rest of the digital text world.
By using SVG instead of digital text we lost some of the intractability and re-usability of the text, but what do we gain? I am exploring this by creating SVG files of poems I have written in Adobe Illustrator and then using a javascript library called Vivus.js {{link}} to animate the poems in the browser.
Illustrator Workflow
{{images for each of these steps}}
– Bring text in

– I would like to develop an easier way to bring text into Illustrator as separate blocks instead of needing to bring the entire text of the poem in and then breaking it up into parts manually within illustrator.
– Create the line break and structure
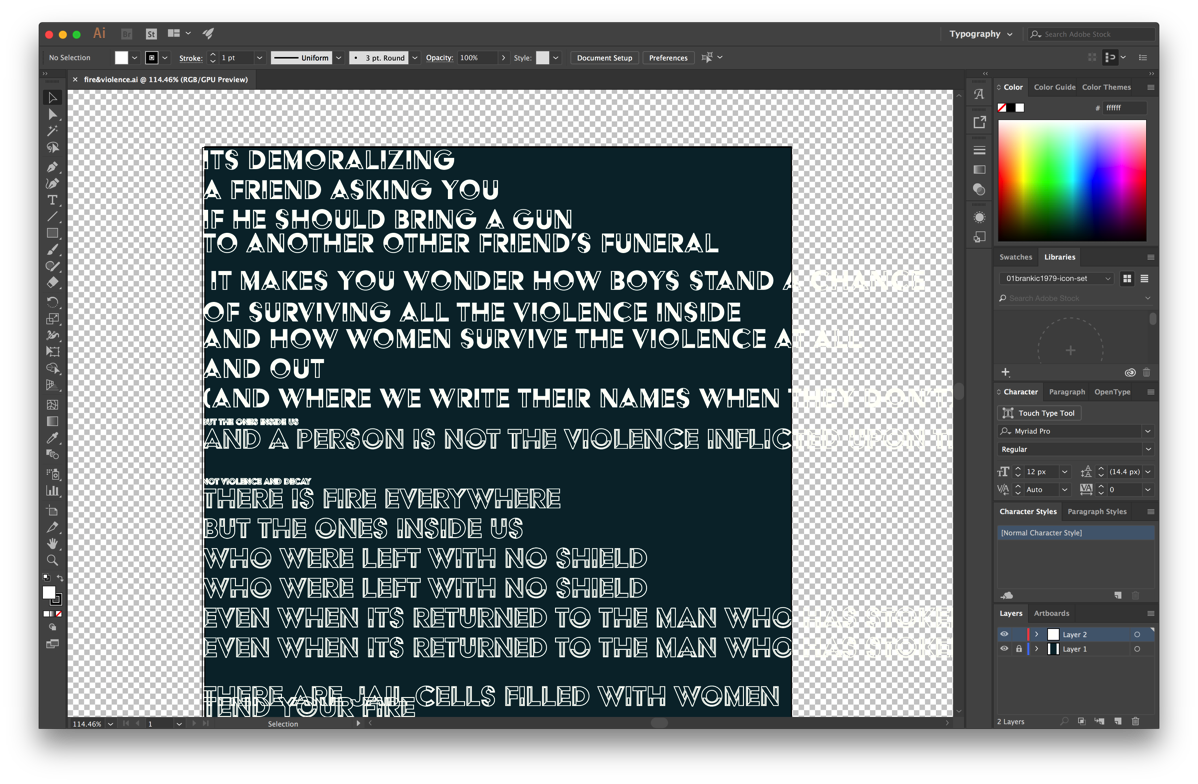
– Choose a font that is in the spirit of the poem
– Once everything looks exactly how I want, create an outline of all the text {{show}}. This will turn the poem into svg outlines, which will allow us to animate them in using vivus.js, but also means that my poem is no longer editable text, but instead is now an svg image.
Vivus js workflow
– Add vivus. Js file to project {{show}}
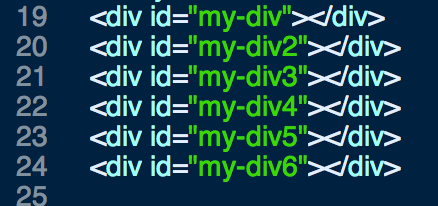
– create a div to hold each part of them {{show}}
– Add the vivus.js snippet at the bottom of index.html
– Options
– timing
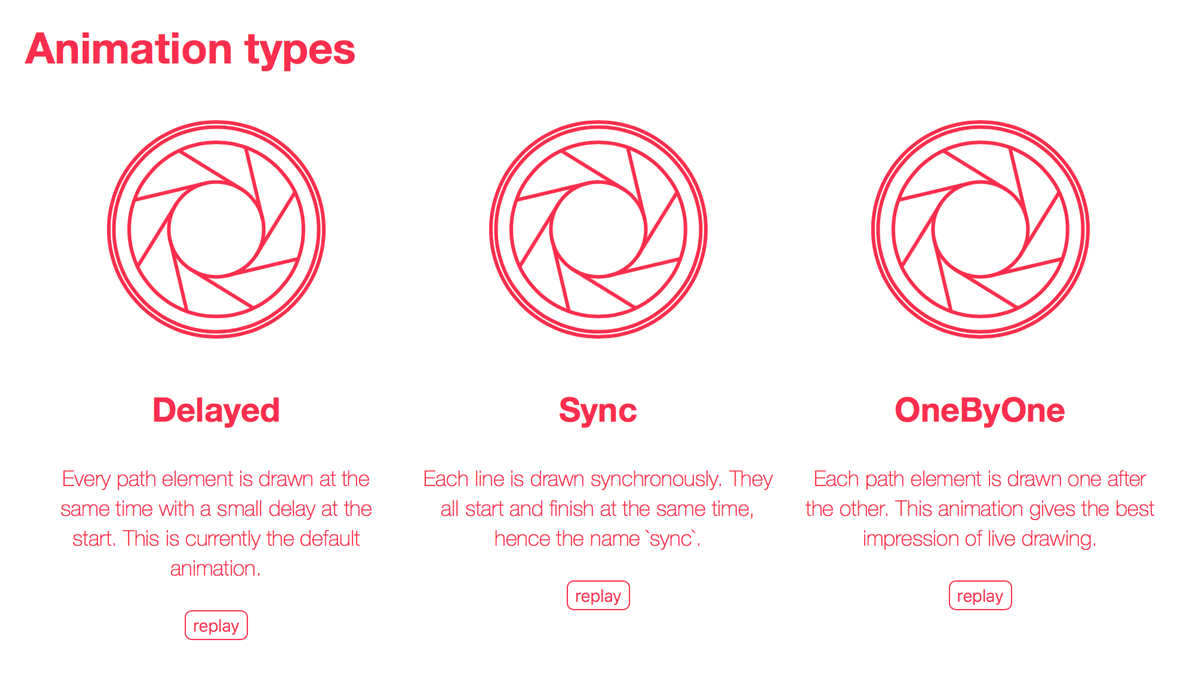
– Animation Type
– One by one
– delayed
– sync

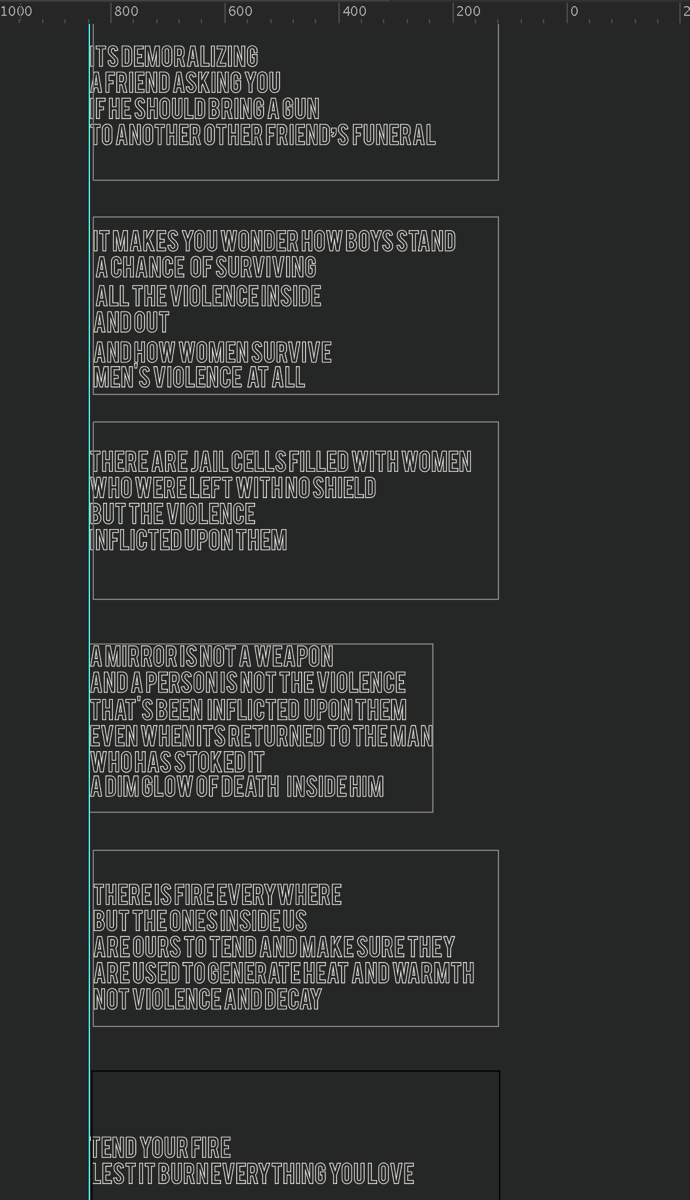
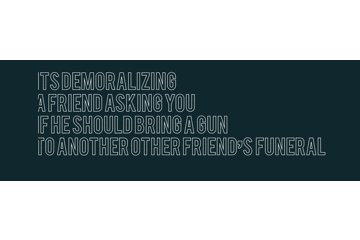
Learning to work in illustrator has been a big part of the last couple days of work. It has been worth it, so far, to be able to move around and do basic design in Illustrator. Learning to work with artboards, layers, and rulers has been particularly empowering. Working in Illustrator I have chosen a couple of font possibilities for the poem, and I have moved forward with one of those font choices, splitting the poem into 6 stanzas, and giving each stanza their own art board. As seen below

In viewing the picture, I can already tell that there are some issues with width and height parody across artboards. These issues are symptomatic of an overall issue I am experiencing working with Illustrator, which is that I am missing the automation and contextual logic that I can use when programming with text. Being able to manually manipulate the text exactly as I want right in front of me as I can in Illustrator is a welcome change from the frustrating pace of programming the text manipulation I desire, but I am much slower and prone to mistake when manually setting design elements in Illustrator, then I am when using Javascript to program text manipulation.
The next step in this Illustrator –> Vivus Js workflow is to create outlines of the text, so that they can be exported as svg files, which is the format we need for them to be in, in order to load and animate them into the browser through my index.html page. One limitation of this workflow is that once the text has been turned to outlines it cannot be mainpulated as a text object any further. It could be thought of as more of an image of text, then text itself. Because it is SVG however, we can manipulate the outline version of the text using javascript. Which is what we will do with vivus js, which uses the CSS property strokeDashoffset to create the effect of the svg image being ‘drawn’ on to the page in real time.

{{maybe more explanation about what svg is and why its such a powerful format?}}
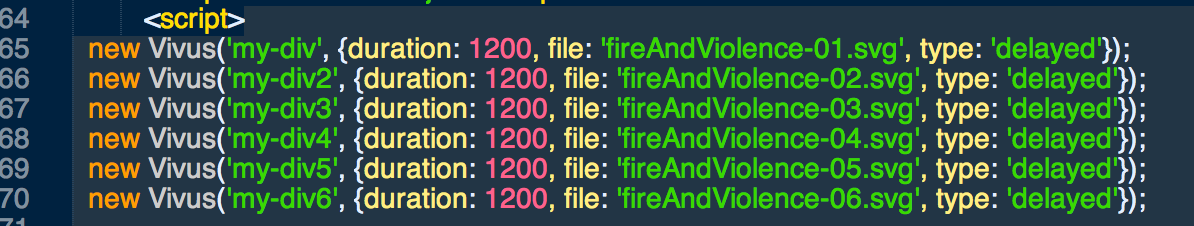
In terms of the code, it is fairly simple. Illustrator exports each dartboard as its own sag file, numbered-with the same name. This makes it easy to call them and associate them with elements I created in the body of my index.html page.


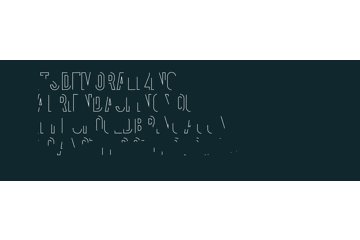
And here is a gif of the outcome in the browser (some of the effect of the timing and pace is lost in the conversion to a gif).

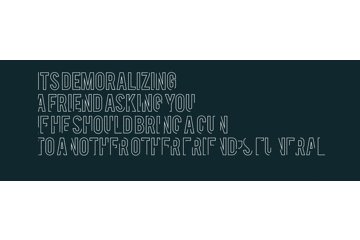
And with a little more editing in Illustrator and a different font

You can view the very, very 1.0 of the SVG Animated Poetry with Vivus JS by clicking the button (portal) below
[su_button url=”http://danielsilber-baker.com/fireViolenceSvg/” target=”blank” background=”#d65459″ size=”6″ wide=”yes” center=”yes” radius=”10″ icon=”icon: tencent-weibo” text_shadow=”0px 0px 0px #000000″]Try The Thing[/su_button]
Immediate Steps
– Figure out size with svg image and mobile/desktop browsers
Next Steps:
Make differential versions for user testing
– user test three drawing types
– oneByOne
– sync
– delay
– user testing typography
– create buttons to try 3 different versions of the poem in three different fonts. Then be presented the completed version of all three and a simple ‘vote’ with any comments.
– Ask shiffman for help creating a simple voting system
– refining Illustrator –> Vivus workflow
– adding non text sag animations as another layer of meaning making in poem